植物(wù)調運檢疫是在植物(wù)及其産(chǎn)品流通(包括托運 、郵寄、自運、攜帶、銷售等)過程中(zhōng)進行的防止植物(wù)檢疫性有(yǒu)害生物(wù)傳播和(或)擴散的一切官方活動。檢疫是對植物(wù)、植物(wù)産(chǎn)品或其他(tā)限定物(wù)進行官方的直觀檢查以确定是否存在有(yǒu)害生物(wù)和(或)是否符合植物(wù)檢疫法規要求。
本文(wén)主要内容是講解從林業植物(wù)調運檢疫問題提出、需求分(fēn)析,到技(jì )術選擇和功能(néng)實現的過程。
業務(wù)背景
為(wèi)了防止危害植物(wù)的危險性病、蟲、雜草(cǎo)傳播蔓延,保護農業、林業生産(chǎn)安(ān)全。國(guó)務(wù)院1983年發布了《植物(wù)檢疫條例》,并分(fēn)别于1992年和2017年進行了兩次修訂。
林業主管部門1994年發布《植物(wù)檢疫條例實施細則(林業部分(fēn))》,用(yòng)于指導森林植物(wù)檢疫工(gōng)作(zuò),并明确了應施檢疫的森林植物(wù)及其産(chǎn)品包括:(一)林木(mù)種子、苗木(mù)和其他(tā)繁殖材料;(二)喬木(mù)、灌木(mù)、竹類、花(huā)卉和其他(tā)森林植物(wù);(三)木(mù)材、竹材、藥材、果品、盆景和其他(tā)林産(chǎn)品。後續制定了全國(guó)林業檢疫性有(yǒu)害生物(wù)名(míng)單和全國(guó)林業危險性有(yǒu)害生物(wù)名(míng)單,指導具(jù)體(tǐ)植物(wù)檢疫工(gōng)作(zuò)。
在2009年,國(guó)家标準化管理(lǐ)部門聯合發布《GB/T 23473--2009 林業植物(wù)及其産(chǎn) 品調運檢疫規程》,《檢疫規程》規定了在國(guó)内調運林業植物(wù)及其産(chǎn)品檢疫的程序。2022年8月1日,新(xīn)版全國(guó)林草(cǎo)植物(wù)檢疫信息化管理(lǐ)與服務(wù)平台上線(xiàn),繼續為(wèi)林草(cǎo)植物(wù)産(chǎn)地和調運檢疫提供信息化服務(wù)。

問題提出
各級植物(wù)檢疫管理(lǐ)機構在制定檢疫性、危險性病蟲的防範策略和進行傳播途徑分(fēn)析時,提出了一個從現有(yǒu)植物(wù)檢疫平台抽取數據,并可(kě)以按行政區(qū)域、植物(wù)種類、植物(wù)調出地、調運目的地、調運時間等條件為(wèi)線(xiàn)索的數據分(fēn)析功能(néng)需求。可(kě)以随時查詢了解到某些病蟲危害植物(wù)産(chǎn)品的曆史數據和目前的調運情況。當時程序員的狀态是這樣的。


技(jì )術選型
沒有(yǒu)什麽是程序員實現不了的,除了改自己寫的Bug。針對于需求和展示目标,程序員認真的研究了幾個問題。
什麽是可(kě)視化
可(kě)視化是利用(yòng)計算機圖形學(xué)、圖像處理(lǐ)技(jì )術、模型搭建技(jì )術、數據開發技(jì )術、計算機圖像識别技(jì )術,将無法直接觀察或獲取的知識、信息或數據轉換成圖形、圖像、視頻、VR等格式在屏幕或空間中(zhōng)顯示的理(lǐ)論、方法和技(jì )術。
為(wèi)什麽要可(kě)視
傳遞信息高效,人腦對于視覺信息的處理(lǐ)速度要比書面快,可(kě)視化後的數據結果更具(jù)有(yǒu)理(lǐ)解性,因此傳遞更高效。
怎麽表現可(kě)視
可(kě)視化效果代替繁雜的報告是再有(yǒu)用(yòng)不過了。可(kě)視數據的交互性,可(kě)以顯示數據的多(duō)維性,使圖形不再“古闆”,多(duō)角度查看數據本質(zhì),使數據信息更立體(tǐ)。
空間/時空數據
是帶有(yǒu)時間/空間位置信息的圖形圖像數據,用(yòng)來表示事物(wù)的位置、形态、變化及大小(xiǎo)分(fēn)布等多(duō)維信息。

搞清楚了大緻的需求内容和數據顯示方式,再去研究技(jì )術框架。最終大體(tǐ)确定了使用(yòng)“Vue.js + 百度地圖 MapVGL + Apache ECharts”的方式進行前端功能(néng)設計。
1
百度地圖MapVGL
MapVGL是百度地圖開發的一套處理(lǐ)數據可(kě)視化的框架。使用(yòng)webGL的技(jì )術在canvas中(zhōng)繪制圖形,能(néng)有(yǒu)效提高頁(yè)面性能(néng)。
2
Apache ECharts
一個基于JavaScript的開源可(kě)視化圖表庫。ECharts是百度開源的一個使用(yòng)JavaScript實現的開源可(kě)視化庫,兼容性強,底層依賴矢量圖形庫ZRender,提供直觀、交互豐富、可(kě)高度個性化定制的數據可(kě)視化圖表。
3
Vue.js
是一套用(yòng)于構建用(yòng)戶界面的漸進式JavaScript框架,是通過盡可(kě)能(néng)簡單的API實現響應的數據綁定和組合的視圖組件。

功能(néng)設計
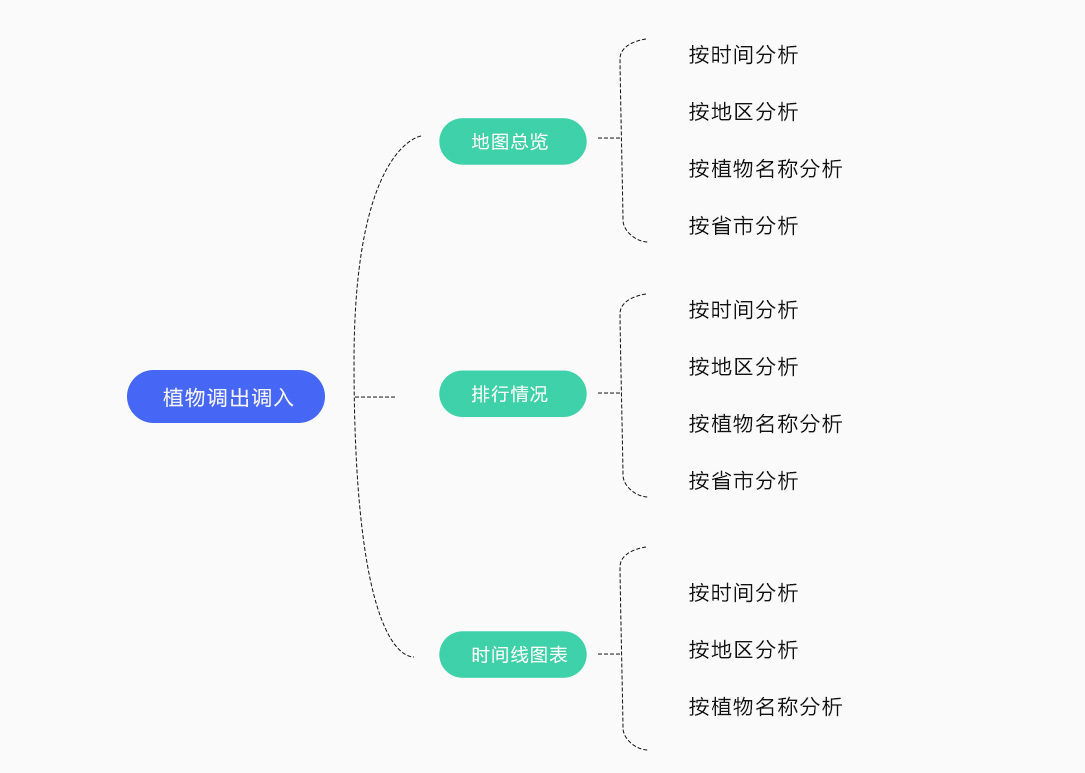
展示方式和技(jì )術路線(xiàn)沒有(yǒu)問題了,接下來整理(lǐ)客戶提出的那些需求,整理(lǐ)出功能(néng)結構圖。

成果展示
接下來的工(gōng)作(zuò)就剩下搬磚了。

Thousands of minutes later...以下就是通過對數據的獲取,處理(lǐ),分(fēn)析,渲染後,直觀動态展示某地不同時間空間的植物(wù)産(chǎn)品調出、調入情況。

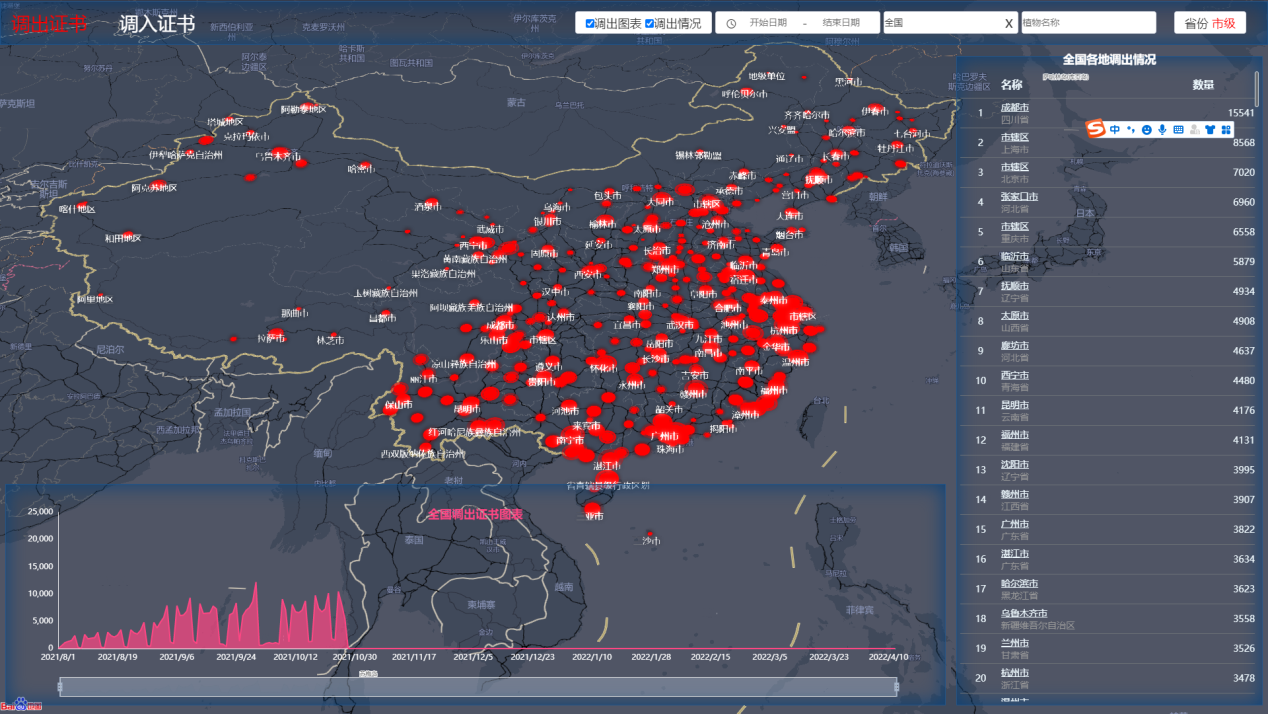
全國(guó)範圍市級調出情況

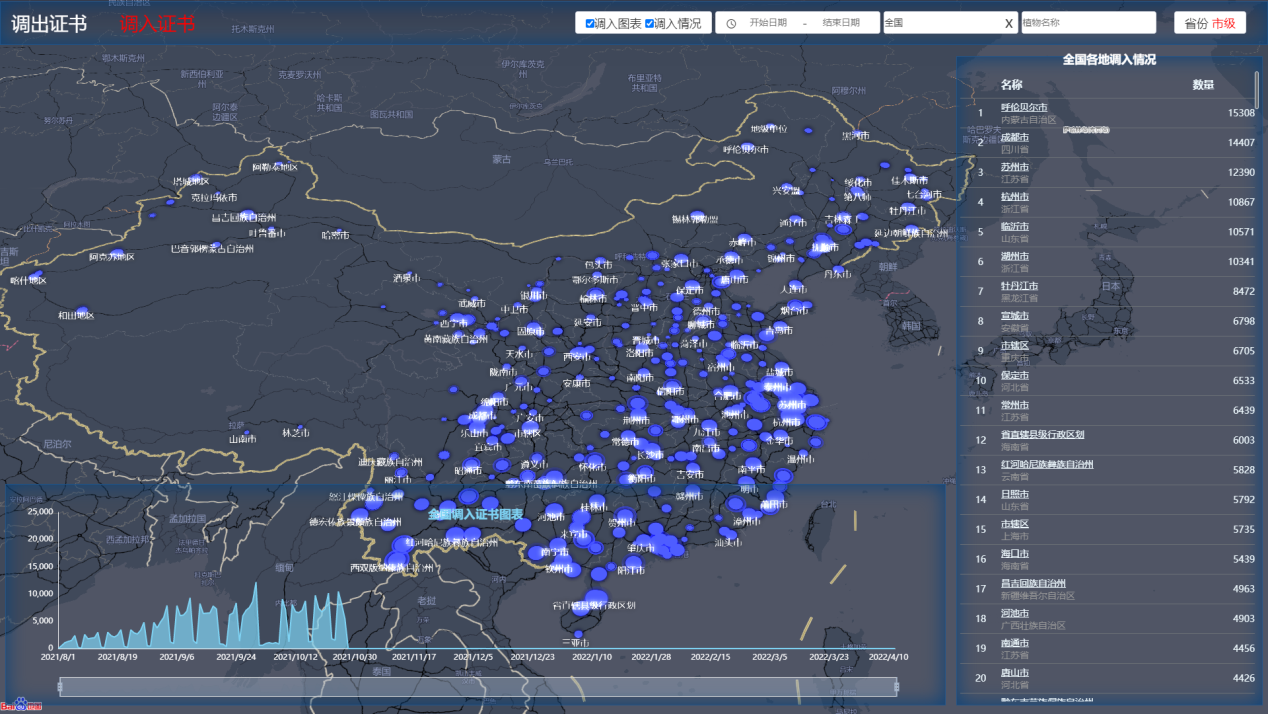
全國(guó)範圍市級調入情況

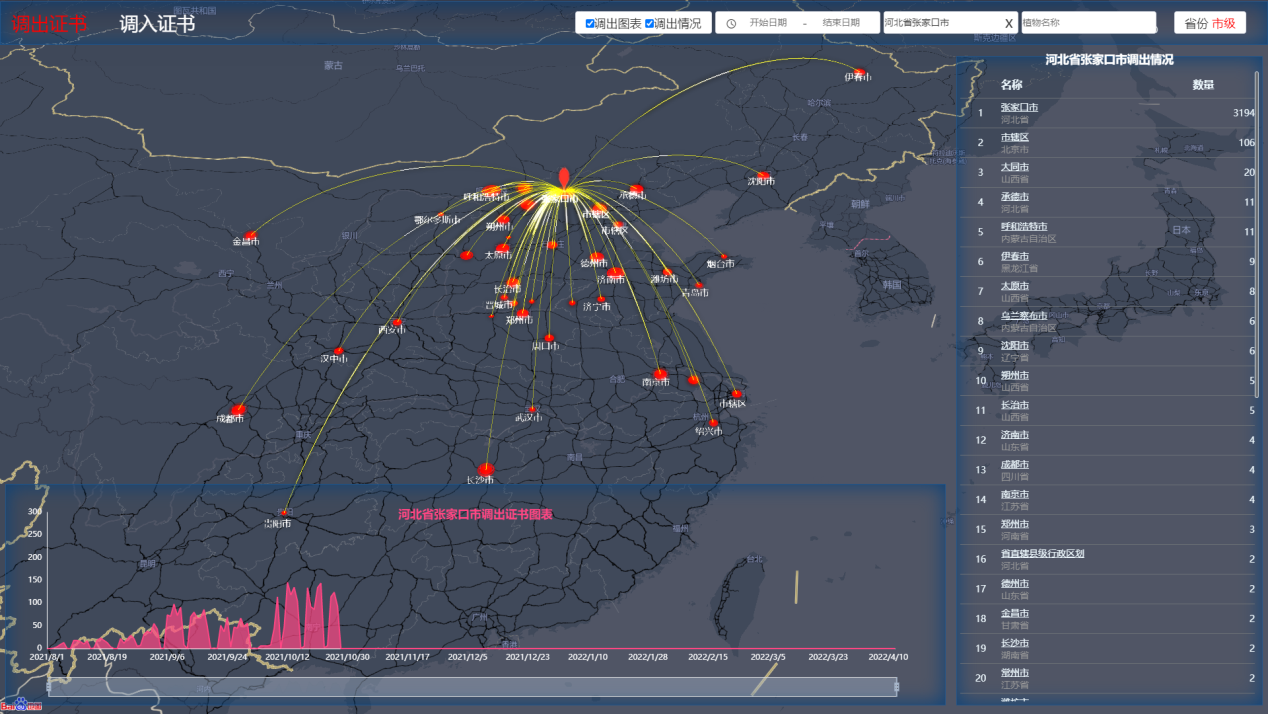
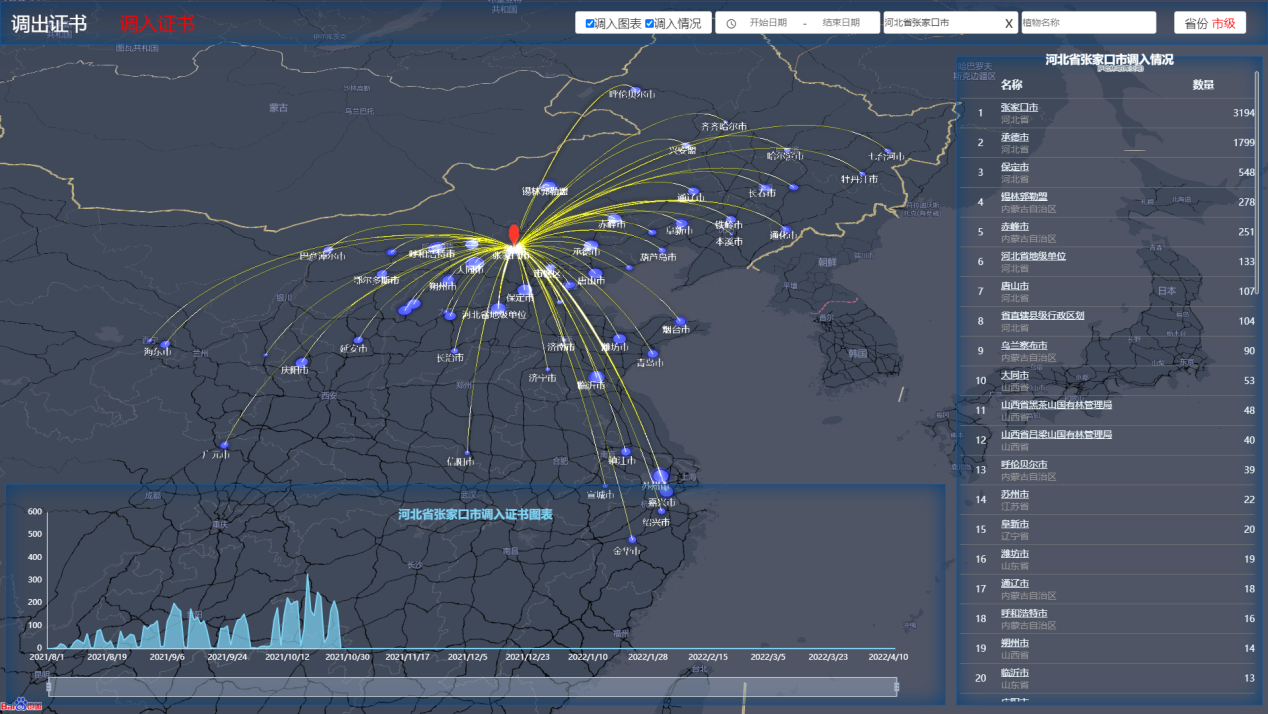
某城市的植物(wù)産(chǎn)品調入

某城市的植物(wù)産(chǎn)品調入
注:以上展示效果為(wèi)測試數據,非正式運營平台數據。
今天的介紹咱們就先到這裏,我要去吃Boss獎勵給我的雞腿了,各種看官,咱們下次再見。

























































![CCTV-17農業農村 | [中(zhōng)國(guó)三農報道]中(zhōng)國(guó)科(kē)學(xué)院植被病蟲害遙感監測與預測系統升級版發布](static/picture/630c32e37f65b.png)






































